Recent Images
Circle Design In Css
Make the border radius. Squares and rectangles are easy as they are the natural shapes of the web.

Css3 Circles How To Create Circles Using Css3 Border Radius
Css circles dont immediately appear as useful as css triangles but they surely have value within design.

Circle design in css. Making circles with css is very simple. The elements are created by creating a basic css element for our page and then setting the size of the element and the background color for that element. Creative use of the circle is up to you.
Border radius50 responsive circle with or without text inside. Narrow your browser window horizontally to test the circles responsiveness. Html5 canvas circular progressbar with easing animation html5 canvas is modern option for webdevlopement.
Can you think of a good css circle usage. The formula to draw two concentric circles in css. Css is capable of making all sorts of shapes.
Here is the code to create 3 squares for our page. This can be an easy task using adobe photoshop and illustrator but setting text on web type using html and css might be a challenge. On the other hand bending and setting text on a circle without using photoshop gives flexibility to the design and value to the seo since search engines cant read texts in images.
Step 2 add css. How to create circles step 1 add html. Define widthheight of outer most circle here outer most divs width height is same as 400px.
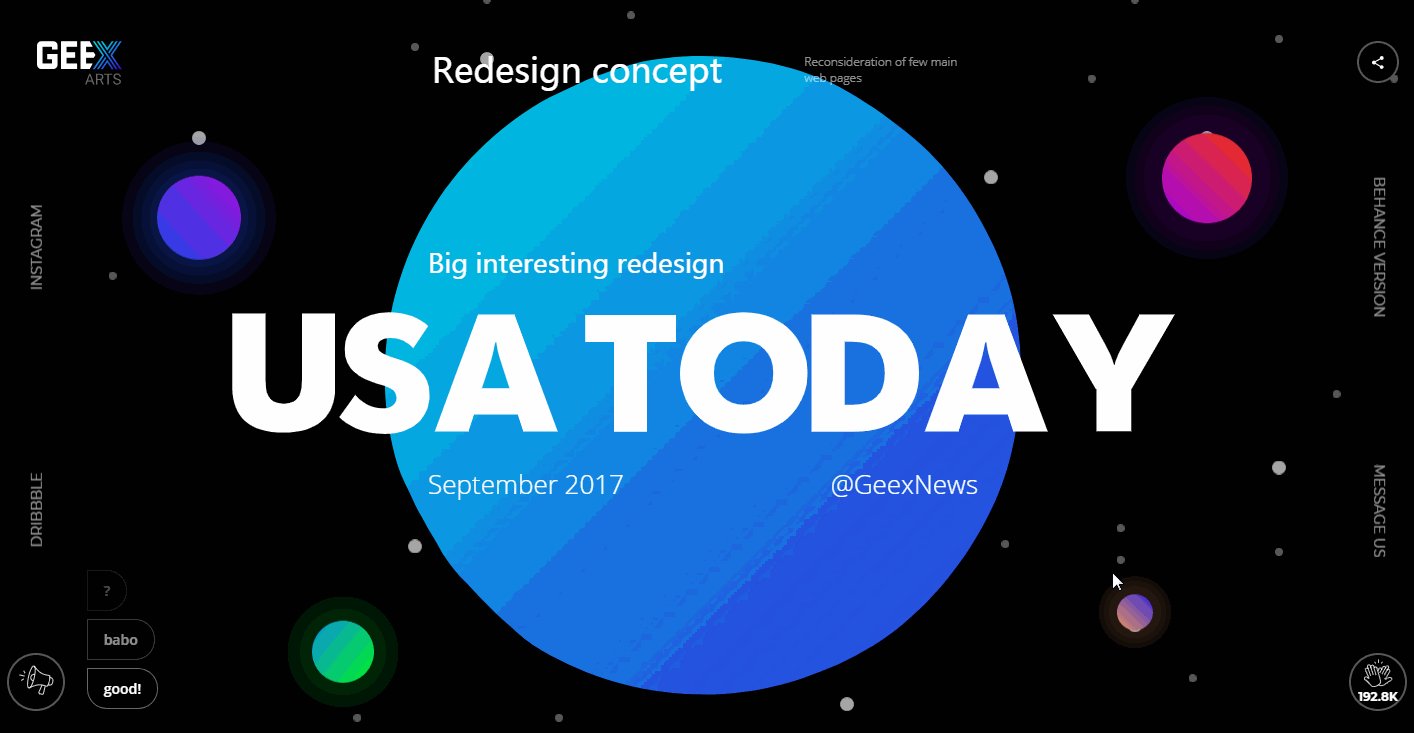
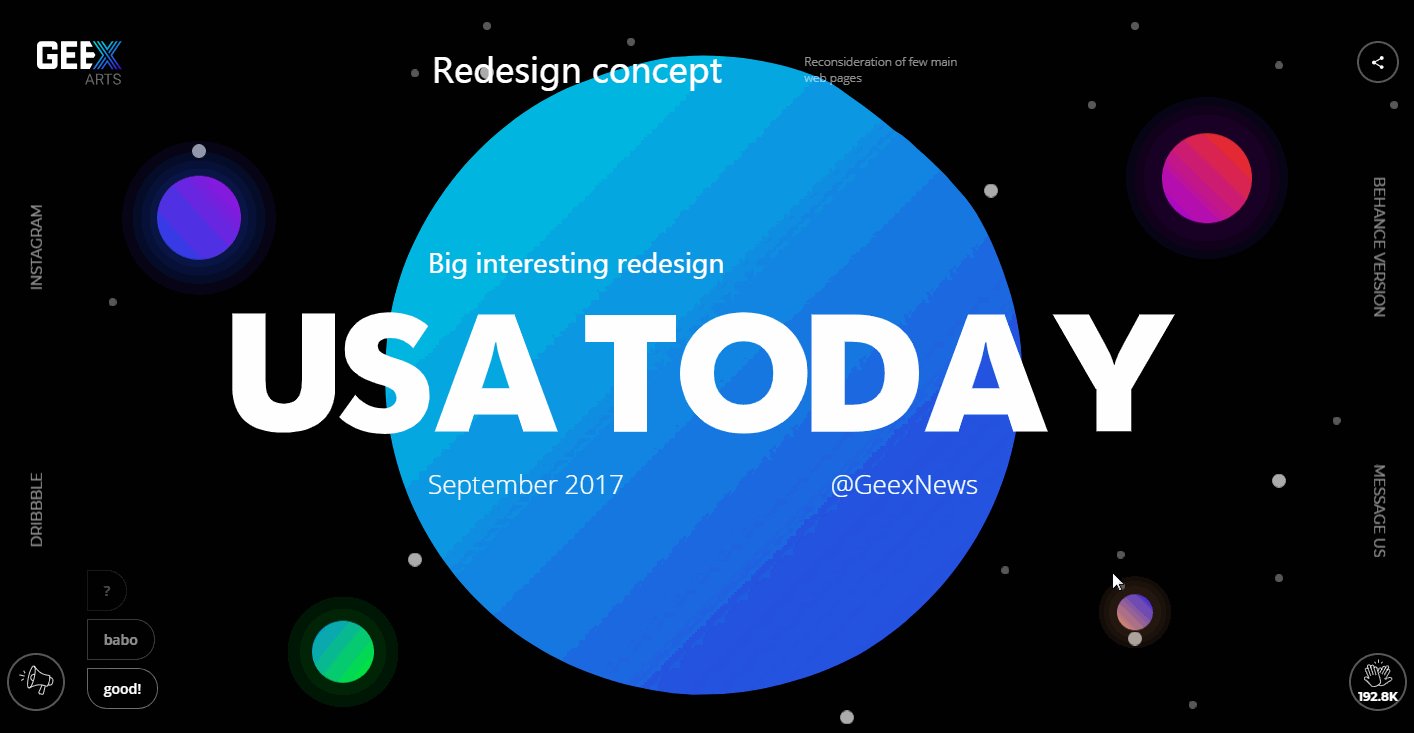
Circles in web design inspiration using shapes like circles squares triangles is nothing new we have seen these trends in web design for a very long time. Add border radius and you can round that shape and enough of it you can turn those rectangles into circles and ovals. Just make the radius half of the width and height of the element to make a perfect circle or simply use.
Define inner div position. 50 of each div representing the circles ie inner and outer div. An animated set of circles could act as a loading animation.
To create circles using css we will start by creating three square elements. Add a width and height and you have the exact size rectangle you need. In this section we have some really cool html and css snippets you can copy paste to make use of circular shapes in your web pages.
Css circle loading is a web element or a circular progress bar which indicates when pages media downloads and uploads are loading on a website.

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctpyz3ajqq9ho0xkq94l0xhfiv5vc5pri0nkalc1tftre2fv3w1

How To Create A Circular Image Using Css Positronx Io

Jquery Customized Circle Slider With Css Circular Image Slider

The Shapes Of Css Css Tricks

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcry6z9w2wqe4zaqgltbwqzqnofrprrhiijzt7i1ipq Oluevkak

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrbuidz6wb2zzthlkrdptc Tov5gz3 Vb0lpzpxrdzf82nfikqo

Web Development Cascading Style Sheets Css Zen Garden Web Design

5 Colors Shapes And Techniques That Make Your Company Friendlier

Mobile Testing Of Multi Colored Css Circles